Seperti yang sudah kita ketahui, fetch memanfaatkan promise dalam melakukan tugasnya, sehingga network request yang dibuat menggunakan fetch akan selalu berjalan asynchronous.
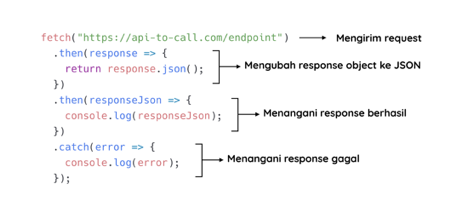
Penggunaan dasar dari fetch tampak seperti ini:

Network request dilakukan pada saat fungsi fetch() tereksekusi.
- fetch("https://web-server-book-dicoding.appspot.com/list")
Jika request berhasil diproses oleh server, fungsi fetch() akan mengembalikan promise resolve dan membawa response object di dalamnya. Namun nilai response yang dibawa resolve belum sebagai data JSON yang kita butuhkan, melainkan informasi mengenai response itu sendiri, seperti status code, target url, headers, dsb. Maka dari itu, untuk mendapatkan data JSON yang dibutuhkan, kita perlu mengubah response object ke dalam bentuk JSON dengan memanggil method .json().
- fetch("https://web-server-book-dicoding.appspot.com/list")
- .then(response => {
- return response.json();
- })
Method .json() juga mengembalikan nilai Promise, sehingga kita membutuhkan chaining promise dengan menambahkan .then() untuk mendapatkan data JSON yang sesungguhnya.
- fetch("https://web-server-book-dicoding.appspot.com/list")
- .then(response => {
- return response.json();
- })
- .then(responseJson => {
- console.log(responseJson);
- })
Lalu jangan lupa juga untuk menambahkan block catch() pada akhir chaining promise untuk menangani apabila rejected promise terjadi baik karena fungsi fetch() atau json().
- fetch("https://web-server-book-dicoding.appspot.com/list")
- .then(response => {
- return response.json();
- })
- .then(responseJson => {
- console.log(responseJson);
- })
- .catch(error => {
- console.log(error);
- });
Karena fetch memanfaatkan promise, kita bisa memanfaatkan async/await jika Anda lebih suka dengan gaya penulisan synchronous.
- fetch("https://web-server-book-dicoding.appspot.com/list")
- .then(response => {
- return response.json();
- })
- .then(responseJson => {
- console.log(responseJson);
- })
- .catch(error => {
- console.log(error);
- });
- async function getBooks() {
- try {
- const response = await fetch("https://web-server-book-dicoding.appspot.com/list");
- const responseJson = await response.json();
- console.log(responseJson);
- } catch (error) {
- console.log(error);
- }
- }
- getBooks();
Advanced Fetch Usage
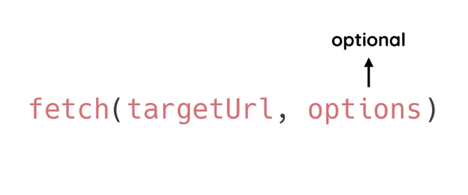
Fungsi fetch() dapat menerima dua buah parameter di dalamnya. Selain menetapkan target URL, kita juga dapat memberikan options untuk menetapkan method, header, body, dsb pada request yang akan dijalankan. Namun penerapan options ini bersifat pilihan. Tidak wajib.

Penggunaan fetch() tanpa menerapkan options akan membuat GET request sederhana yang ditujukkan pada targetUrl. Hal tersebut sama seperti yang sudah kita lakukan sebelumnya. Lantas kapan kita perlu menerapkan options pada penggunaan fetch? Berikut beberapa kasus saat kita memerlukannya.
Changing Request Method
Untuk membuat POST request ataupun method request lainnya kita perlu menerapkan options dengan properti method di dalamnya.
- fetch("https://web-server-book-dicoding.appspot.com/add", {
- method: "POST"
- })
Nilai dari properti method dituliskan dalam bentuk string, contohnya “POST”, “PUT”, “DELETE”, dsb. Nilai default dari properti ini adalah “GET”, sehingga jika kita membuat GET Request, kita tidak perlu menetapkan nilai method secara eksplisit.
Set Header Property
Untuk menambahkan request header dengan fetch kita gunakan properti headers pada options. Contohnya, untuk menambahkan properti Content-Type dengan nilai application/json pada headers kita dapat melakukannya dengan seperti ini:
- fetch("https://web-server-book-dicoding.appspot.com/add", {
- method: "POST",
- headers: {
- "Content-Type": "application/json"
- }
- })
Tentu kita juga dapat menetapkan lebih dari satu properti pada headers. Contohnya kita tambahkan lagi properti X-Auth-Token dengan nilai 12345.
- fetch("https://web-server-book-dicoding.appspot.com/add", {
- method: "POST",
- headers: {
- "Content-Type": "application/json",
- "X-Auth-Token": "12345"
- }
- })
Set Data to Body Request
Untuk mengirimkan data pada body request kita gunakan properti body pada options, contohnya seperti ini:
- fetch("https://web-server-book-dicoding.appspot.com/add", {
- method: "POST",
- headers: {
- "Content-Type": "application/json",
- "X-Auth-Token": "12345"
- },
- body: JSON.stringify({
- id: 10,
- title: "Edensor",
- author: "Andrea Hirata"
- })
- })
Sama seperti XHR, data yang dikirimkan melalui body request perlu diubah menjadi JSON String terlebih dahulu.
- body: JSON.stringify({
- id: 10,
- title: "Edensor",
- author: "Andrea Hirata"
- })
Contoh kode di atas dapat Anda temukan pada tautan berikut https://repl.it/@dicodingacademy/163-06-AJAX-Fetch-Advanced?lite=true
Anda bisa coba lakukan POST Request menggunakan Fetch dengan menjalankan potongan kode tersebut.